Customização de Páginas
Visão Geral
Atenção: como as customizações envolvem tanto arquivos CSS quanto arquivos JavaScript, dependendo do nível da customização recomenda-se que, além de um designer/especialista em UX (user experience), esteja envolvido também um desenvolvedor front-end ou similar com conhecimentos de JavaScript. Ambos trabalharão em conjunto para gerar os artefatos necessários à customização.
Importante: quaisquer conteúdos utilizados nas customizações (sejam imagens, scripts JavaScript, folhas de estilo CSS, arquivos, etc) são de responsabilidade única e exclusiva do cliente efetuando a customização. A Software Express não se responsabiliza por eventuais irregularidades existentes nesses conteúdos, cabendo ao cliente efetuando a customização garantir que tais conteúdos estejam sendo utilizados de acordo com suas respectivas licenças, quando as houver.
Atualmente é possível customizar as páginas de duas formas, utilizando um arquivo CSS de folha de estilo ou um arquivo JS de código JavaScript. É possível utilizar ambas as formas em conjunto.
A personalização via folha de estilo é feita pelo arquivo customV2.css (nome genérico dado à folha de estilo), seguindo alguns padrões que sobrescrevem o style.css (folha estilo padrão da Software Express) atual.
Embora
style.cssseja o principal arquivo CSS da interface de pagamento HTML, há outros arquivos CSS que podem ser referenciados. Esses arquivos são citados na próxima seção.
A personalização via JavaScript é feita pelos arquivos main.js e end.js (nomes genéricos), que serão inseridos nas páginas.
A folha de estilo customV2.css e os códigos fontes main.js e end.js são únicos para cada cliente e a "instalação" é aplicada pela Software Express.
Quando a loja virtual (assumindo como exemplo o ambiente de Homologação do e-SiTef) redireciona o cliente para a página https://esitef-homologacao.softwareexpress.com.br/e-sitef-hml/do.se?input['nit']=XX, o e-SiTef carrega os arquivos .css e .js conforme o cadastro da loja em um diretório, por exemplo:
https://esitef-homologacao.softwareexpress.com.br/custom/xxx/
Onde xxx é o diretório configurado no e-SiTef admin (utiliza-se o código da loja no e-SiTef), que possui a seguinte estrutura:
/custom/xxx/css/customV2.css
/custom/xxx/images
/custom/xxx/js/main.js
/custom/xxx/js/end.js
Portanto, o caminho das imagens para a loja é https://esitef-homologacao.softwareexpress.com.br/custom/xxx/images, e as imagens devem apontar para algo como background-image:url('/custom/xxx/images/botao.gif') no arquivo customV2.css.
O arquivo customV2.css pode sobrescrever as propriedades contidas em style.css, mas não substituirá o arquivo style.css. Portanto a página irá apontar também para um novo arquivo /custom/xxx/css/customV2.css, conforme trecho de HTML abaixo:
<link rel="stylesheet" href="/css/v2/style.css">
<link rel="stylesheet" href="/css/v2/payment.css">
<link rel="stylesheet" href="/css/v2/error.css">
<link rel="stylesheet" href="/custom/xxx/css/customV2.css" />
O arquivo main.js é inserido nas páginas logo antes da tag de fechamento </body>, da forma:
<script type="text/javascript" src="/custom/xxx/js/main.js"> </script>
Assim, ele será executado após o carregamento dos elementos da página e terá referência a todos eles.
O arquivo end.js é inserido apenas na última página, sendo útil para executar algum código no redirecionamento de retorno para a loja. A inserção é feita da forma:
<script type="text/javascript" src="/custom/xxx/js/end.js"> </script>
Vale lembrar que nem tudo no estilo é customizável, somente as cores e imagens de fundo e botões.
Eventuais imagens também podem ser enviadas, mas sujeitas a nossa aprovação quanto a tamanho (bytes) e formato.
Não é permitido remover o logotipo do e-SiTef tanto superior (cabeçalho) quanto inferior (rodapé, se existir). A loja poderá colocar o seu logo em outra posição da página, desde que não remova ou sobrescreva os logotipos do e-SiTef.
O cliente pode tomar como exemplo o css em:
https://esitef-homologacao.softwareexpress.com.br/custom/exemplo/css/customV2.css
Atenção: Nunca utilize o IP ao invés dos domínios esitef-homologacao.softwareexpress.com.br (Homologação) e esitef-ec.softwareexpress.com.br (Produção). O IP pode mudar a qualquer instante e sem aviso prévio, por isso, é importante a utilização do domínio para acesso ao e-SiTef.
Procedimentos para envio de arquivos de customização
Os arquivos de customização, sendo eles customV2.css e as imagens, e/ou os arquivos main.js e end.js, deverão ser entregues à Software Express formatados da seguinte maneira: xxx.zip, onde: xxx é o código da loja no e-SiTef, respeitando a seguinte estrutura:
xxx/
|- css/customV2.css
|- images/
|- js/main.js
|- js/end.js
Os arquivos CSS de referência para a interface HTML 2.0 estão disponíveis no ambiente de homologação em:
- https://esitef-homologacao.softwareexpress.com.br/css/v2/authentication.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/bootstrap.min.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/error.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/fonts.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/payment-credit.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/payment.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/recharge.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/style.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/success.css
Envie somente os arquivos referentes à personalização que será utilizada! Se apenas a personalização de estilo for desejada, envie apenas os arquivos customV2.css e as imagens.
Os arquivos de imagens deverão estar preferencialmente no formato JPG e PNG. O layout final estará sempre sujeito a aprovação da Software Express.
Caso a empresa tenha mais de um merchantId
Para as empresas que tenham mais de um merchantId (identificação da loja no e-SiTef) e desejam utilizar a mesma customização, entre em contato com o nosso suporte.
Customização de logotipo
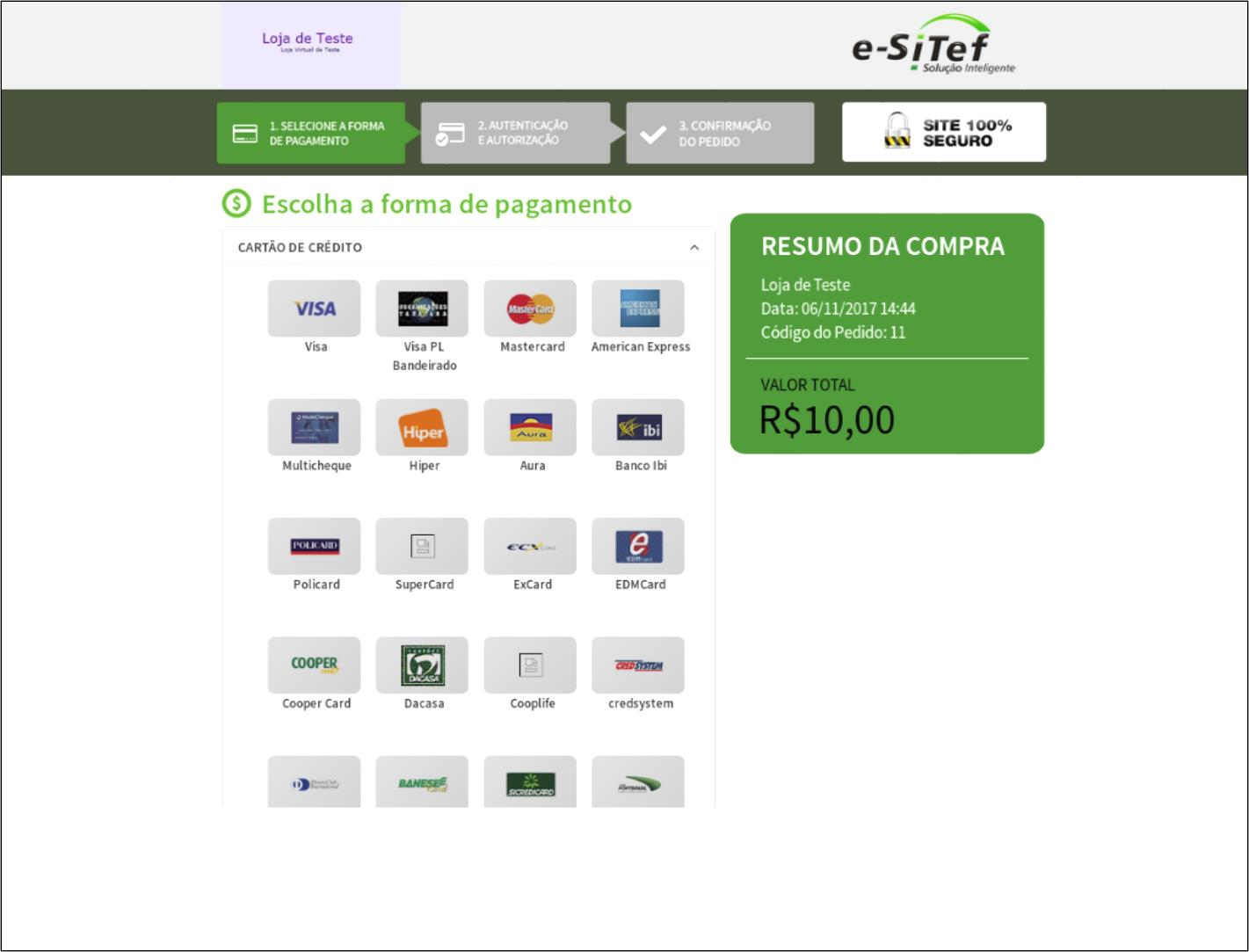
É possível também inserir um logotipo personalizado da loja na tela de início pagamento. Caso o logotipo seja inserido, ele aparecerá na parte superior da página, à esquerda do logotipo do e-SiTef. A seguir, uma ilustração de exemplo:

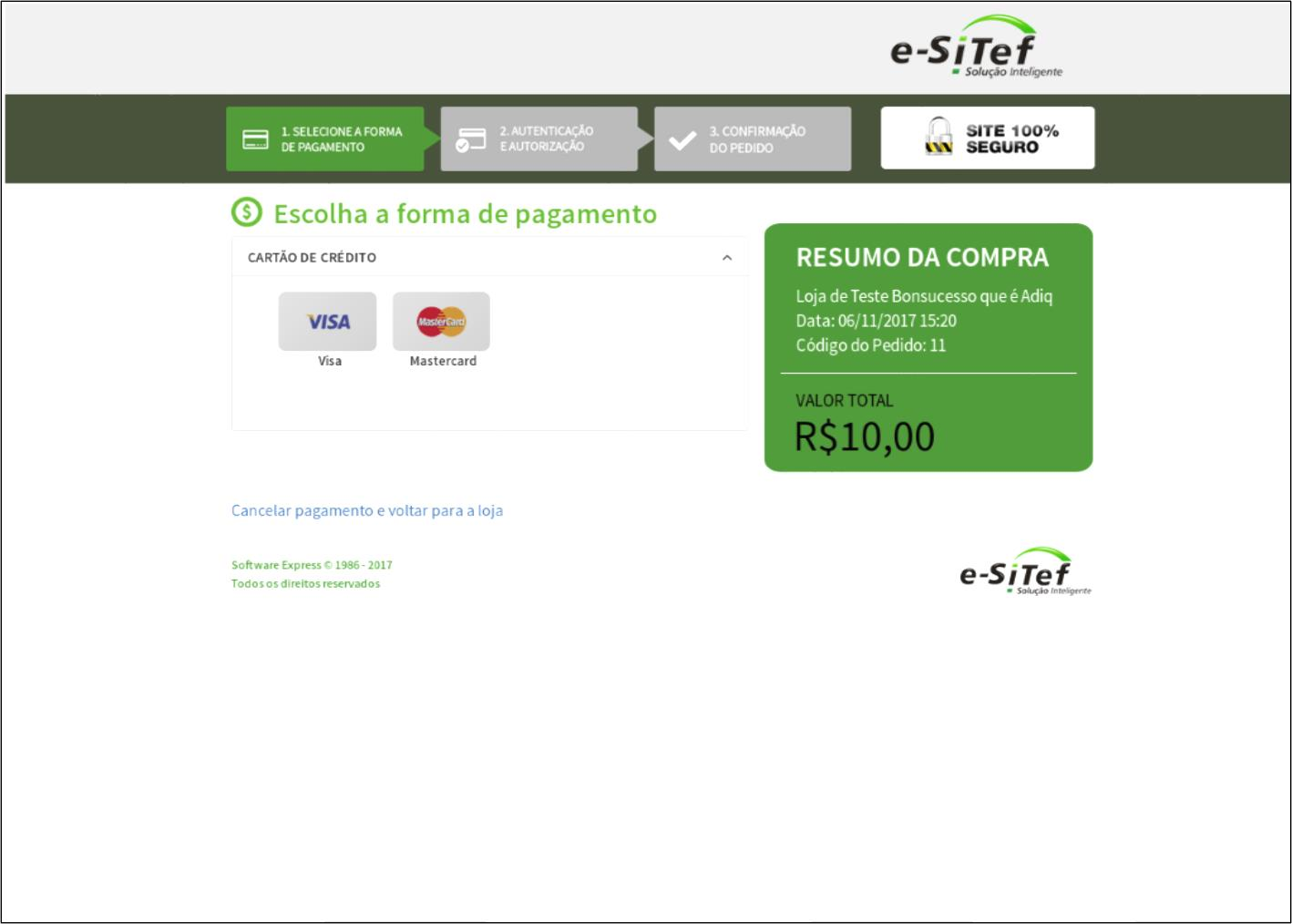
Caso o logotipo não seja inserido, apenas o logotipo do e-SiTef aparecerá na parte superior direita e o restante da parte superior será de uma mesma cor. A seguir, uma ilustração de exemplo:

Para que o logotipo customizado seja exibido, o cliente deve criar uma figura com resolução de 320 x 160 pixels quadrados, no formato PNG, com fundo transparente. A imagem deve ser passada às equipes de Produção ou Suporte do e-SiTef.
A seguir, a opção de exibição de logo personalizado deve ser habilitada no cadastro da loja pela equipe de Produção ou de Suporte do e-SiTef.
Exemplo de customização
De forma a praticar os conceitos apresentados, um exemplo de customização será apresentado a seguir.
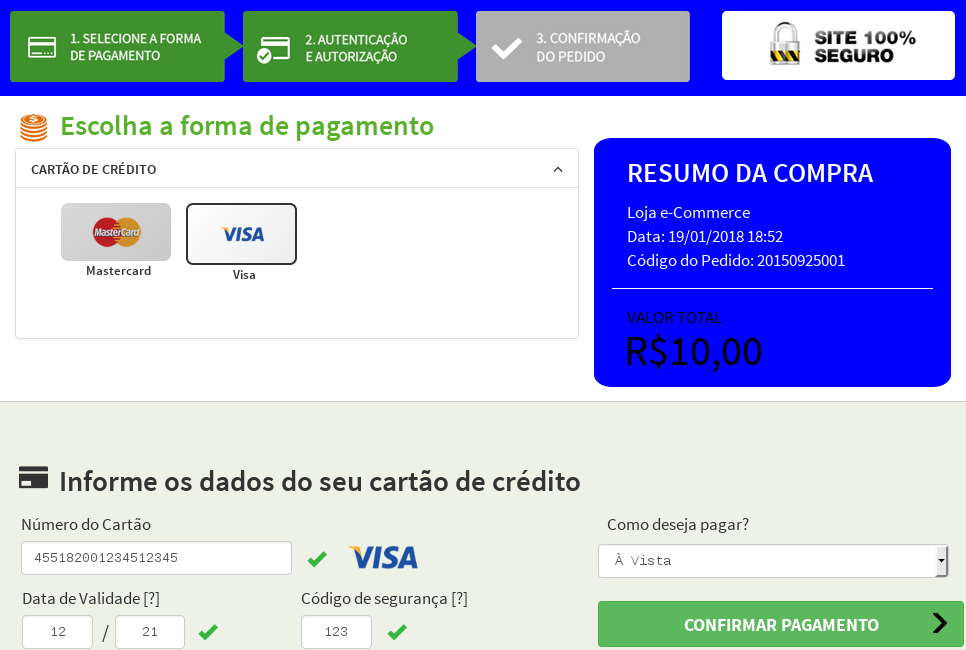
A figura abaixo mostra a página de pagamento padrão, sem nenhuma customização:

Quatro elementos da página serão customizados:
- Cor de fundo da barra de passos do pagamento, no topo da página (CSS): de verde escuro para azul.
- Cor de fundo do quadro "RESUMO DA COMPRA" (CSS): de verde para azul.
- Fonte das caixas de texto "Número do Cartão", "Data de Validade [?]", "Código de segurança [?]" e "Como deseja pagar?" (CSS): de Source Sans Pro para Courier New.
- Ícone "$" ao lado esquerdo do texto "Escolha a forma de pagamento" (JavaScript): substituição do ícone por outro.
O primeiro passo da customização é montar a estrutura de diretórios mencionada anteriormente. Assumindo que a loja deste exemplo possui o código ecommerce, devemos ter a seguinte estrutura:
ecommerce
css
customV2.css
images
cifrao.png
js
main.js
Inicialmente, os arquivos customV2.css e main.js deverão estar vazios. O arquivo cifrao.png pode ser visto na figura abaixo:

O arquivo customV2.css conterá as customizações dos itens 1, 2 e 3. Os arquivos cifrao.png e main.js serão utilizados na customização do item 4.
Para customizar o item 1, adicione o seguinte conteúdo ao arquivo customV2.css:
.steps {
background: #0000ff;
}
Nele, alteramos a cor de fundo de elementos com o estilo steps (caso do item 1) para a cor azul (código 0000ff).
Para customizar o item 2, adicione o seguinte conteúdo ao arquivo customV2.css:
.summary {
background-color: #0000ff;
}
Nele, alteramos a cor de fundo de elementos com o estilo summary (caso do item 2) para a cor azul (código 0000ff).
Para customizar o item 3, adicione o seguinte conteúdo ao arquivo customV2.css:
.form-control {
font-family: "Courier New";
}
Nele, alteramos a fonte de elementos com o estilo form-control (caso do item 3) para Courier New.
Todas essas customizações obedecem às convenções da linguagem CSS (Cascading Style Sheets). O arquivo customV2.css completo pode ser visto a seguir:
.steps {
background: #0000ff;
}
.summary {
background-color: #0000ff;
}
.form-control {
font-family: "Courier New";
}
A customização do item 4, ao contrário dos outros três itens, não pode ser efetuada por meio de CSS, sendo necessário o uso da linguagem JavaScript.
Para customizar o item 4, adicione o seguinte conteúdo ao arquivo main.js:
$("div.pagament-content > div.payment-title img.img-responsive").attr("src", "/custom/ecommerce/images/cifrao.png");
Nele, alteramos a imagem de elementos que atendem o critério acima (caso do item 4) para a imagem contida no arquivo cifrao.png.
É importante mencionar que o código JavaScript acima está utilizando o framework jQuery (https://jquery.com), mas qualquer código-fonte JavaScript válido pode ser usado.
Com a customização completada, a estrutura de diretórios deve ser comprimida num arquivo chamado ecommerce.zip e enviado à Software Express, conforme as instruções mencionadas anteriormente. Após a Software Express validar a customização, se nenhum problema for encontrado ela estará disponível para visualização.
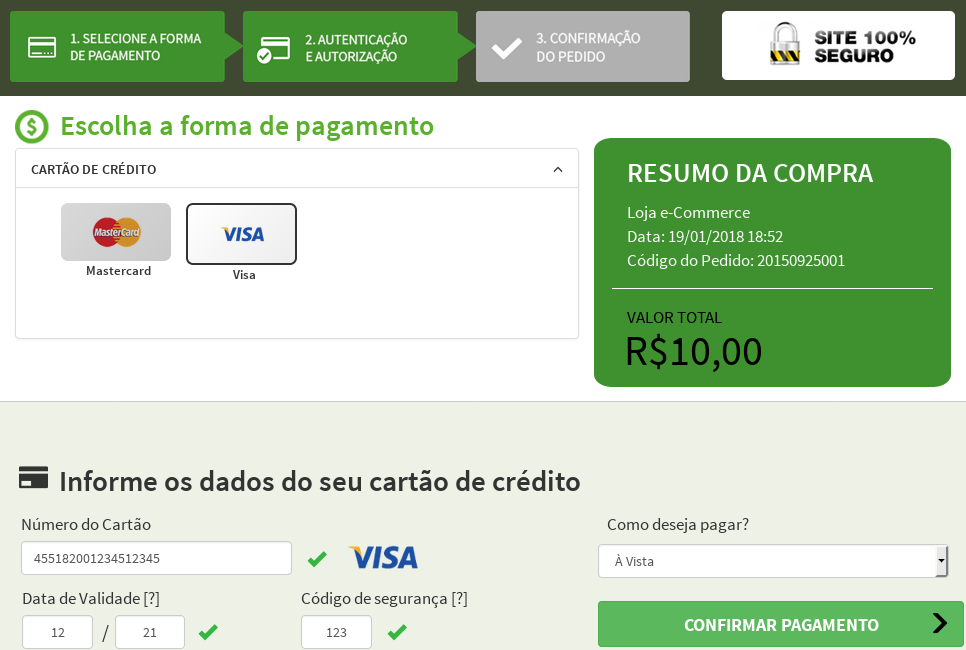
A figura abaixo mostra a página de pagamento após a customização: