Pagamento JavaScript
Visão Geral
A interface de Pagamento JavaScript permite que a coleta dos dados do cartão do comprador seja realizada pelo e-SiTef na página do lojista, isentando a loja da manipulação destes dados sensíveis e deixando esta tarefa sob a responsabilidade do ambiente com certificação PCI DSS do e-SiTef.
Esta interface é recomendada a lojistas que desejam ter sua própria página de checkout, possuindo ao mesmo tempo um alto padrão de segurança.
Esta solução é integrada com a interface de pagamento REST. Saiba mais sobre Pagamento REST.
Fluxo

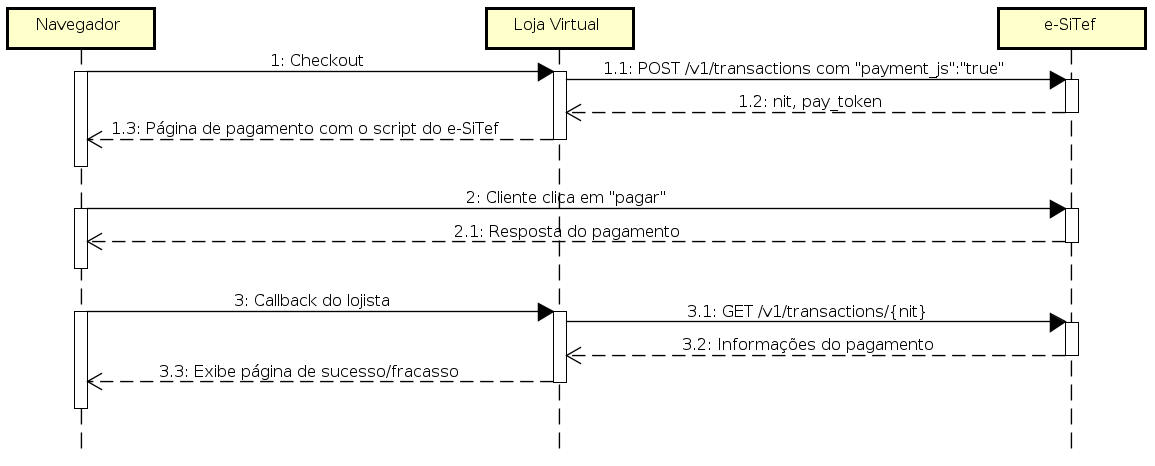
Descrição do fluxo:
- 1. O cliente envia os dados de sua compra e prossegue para a tela de pagamento.
- 1.1. A Loja Virtual cria uma transação de pagamento no e-SiTef, enviando adicionalmente o parâmetro
payment_jscom valortrue. Saiba mais. - 1.2. O e-SiTef retorna para a loja um NIT e um Pay Token.
- 1.3. Loja exibe para o comprador a sua página de pagamento contendo o script do e-SiTef e os campos de dados de cartão com as classes especificadas em Campos com dados de cartão.
- 1.1. A Loja Virtual cria uma transação de pagamento no e-SiTef, enviando adicionalmente o parâmetro
- 2. Cliente preenche os dados do seu cartão e clica em "pagar". Este clique deve chamar o script de pagamento do e-SiTef, passando como parâmetro o NIT, o Pay Token, o código da loja e as funções de callback (procedimentos do lojista que serão chamados após o pagamento do e-SiTef).
- 2.1. O e-SiTef retorna o resultado do pagamento, incluindo código, mensagem e status da transação.
- 3. Callback do lojista é chamado, que envia a resposta do e-SiTef para o servidor da loja.
- 3.1. A Loja Virtual realiza uma consulta da transação no e-SiTef. Saiba mais.
- 3.2. O e-SiTef retorna o status da transação, assim como informações de autorização.
- 3.3. A Loja Virtual analisa as informações recebidas e redireciona o comprador para uma tela de sucesso ou fracasso.