Apple Pay
Apple Pay is now available!


Benefits
- Increase Conversion Rates with Apple Pay.
- Grow your business by making checkout easy with Apple Pay and [PSP].
- Boost sales by offering a fast, simple, and secure checkout experience with Apple Pay.
- Improve Privacy and Security: Every transaction requires authentication with Face ID, Touch ID, or passcode.
Apple Pay boosts conversion rates and user adoption by making buying easier than ever. It’s a simple and secure way for online shoppers to speed through checkout and for online businesses to increase sales. It's a win for shoppers and a win for businesses.
Introduction
Apple Pay is a wallet available only for iOS devices with a Secure Element - a chip that securely stores payment information. The list of compatible devices can be found here.
Apple Pay offers 2 JavaScript APIs for web integration - the Apple Pay JS API and the Payment Request API. For integration with e-SiTef, was chosen the Apple Pay JS API. Both APIs are natively available in the Safari browser.
How it works
As mentioned in the previous section, due to its availability on compatible devices, the payment button via Apple Pay will only be displayed on compatible devices. Once the buyer is on the payment screen with the available Apple Pay payment method, simply click on the payment button to select the desired card for payment. When the buyer clicks on the Apple Pay button, selects the card and confirms the transaction, interactions must occur between e-SiTef and Apple Pay, to create the payment transaction and confirm the payment. After the last interaction with Apple Pay, the transaction is processed on e-SiTef for payment confirmation.
For more information on the payment flow with wallets, see the Overview page.
Required registration data
The merchant must register their Merchant ID on the Apple system. This registration acts as the store identification at Apple for e-SiTef. It is also necessary to associate this record with the e-SiTef certificate and with a domain, which would be the address of the payment page (where the Apple Pay payment button is made available). For this 2nd step, contact our support team.
Supported payment networks
The following payment networks are available at Apple Pay (Brazil) and supported by e-SiTef: Visa and MasterCard.
Integrate with Apple Pay
To start processing payments with Apple Pay, you need to integrate Apple via the Web. During the integration, you will see that some parameters are required to process Apple Pay via e-SiTef:
- The
merchantIdentifierparameter must be filled in with the Merchant ID of the store in e-SiTef. It is enough to have registered the same in the Apple Pay portal and in the store configuration in e-SiTef that it will be automatically filled out and sent in the requisition to Apple Pay; - The
domainNameparameter must be filled in with the domain of the store's website. Just have the same registered on the Apple Pay portal, associated with the Merchant ID, and it will be validated correctly with Apple Pay.
These parameters are used in the first request for Apple Pay (when the Apple Pay button is clicked), called "startSession", which has the function of creating the payment session, identifying which store the request comes from. The data entered is validated on the Apple server and returns an error when the data entered in the request does not correspond to the data registered with Apple.
Here is an example of a request for startSession:
curl --location --request POST 'https://apple-pay-gateway-cert.apple.com/paymentservices/startSession' \
--header 'Content-Type: application/json' \
--data-raw '{
"merchantIdentifier": "merchant.br.com.softwareexpress.teste.e-SiTef",
"domainName": "esitef-homologacao.softwareexpress.com.br",
"displayName": "Teste Apple Pay para eSiTef"
}'
The Apple Pay JS API coordinates all calls required for Apple Pay to complete the transaction. After startSession, the latter's response is passed on to completeMerchantValidation. At this time, the Apple Pay payment window has successfully validated the store's credentials and is awaiting confirmation of payment by the user. When the user confirms the payment, using a password or fingerprint, the onpaymentauthorized function is activated, with the payment information encrypted within the event object.
// function that integrates Apple Pay operations with back-end calls
var _handleApplePayEvents = function (appleSession) {
// store identification validation
// first function called when Apple Pay button is clicked
appleSession.onvalidatemerchant = function (event) {
// call to startSession and then the response is sent to completeMerchantValidation
_validateApplePaySession(event.validationURL, function (merchantSession) {
appleSession.completeMerchantValidation(merchantSession)
})
}
// Function called when the user confirms the payment by Apple Pay
appleSession.onpaymentauthorized = function (event) {
// e-SiTef's back-end calling to complete the payment.
// The content of the 'event.token' object must be sent to the backend
// for decryption and
// validation of payment data for authorization.
// ...
// in case of successful payment processing
// ...
appleSession.completePayment(ApplePaySession.STATUS_SUCCESS)
// in case of failure in payment processing
// ...
appleSession.completePayment(ApplePaySession.STATUS_FAILURE)
// ...
}
}
REST Payment / Pre-Authorization
In the form of Payment or Pre-Authorization, the retailer must perform the first part of the integration with Apple Pay (all the steps described in the previous section to obtain the token). For more details regarding this process of obtaining the token, it is recommended to contact Apple Pay support.
The obtained token must then be passed on to our REST interfaces.
Send the data to e-SiTef
When you complete the first part of the integration with Apple Pay, you will have the token at hand.
This data must be passed through the card.wallet_transaction_id field of the interface.
curl -X POST \
https://esitef-homologacao.softwareexpress.com.br/e-sitef/api/v1/payments/<NIT> \
--header "Content-Type: application/json" \
--header "merchant_id: <MERCHANT_ID>" \
--header "merchant_key: <MERCHANT_KEY>" \
--data-binary '{
"authorizer_id": "421",
"card": {
"wallet_transaction_id": "some token from Apple Pay"
}
}'
In the example above, it was defined in the authorizer_id field with the value 421, which corresponds to selecting Apple Pay as a form of payment and was defined in the wallet_transaction_id field with the value of the Apple Pay token. A successful execution of the above command will return a JSON similar to the one below.
{
"code":"0",
"message":"OK. Transaction successful.",
"payment":{
"authorizer_code":"000",
"authorizer_message":"Transacao OK",
"status":"CON",
"nit":"<NIT>",
"order_id":"13034649899",
"customer_receipt":"====CUPOM COMPRADOR====",
"merchant_receipt":"====CUPOM ESTABELECIMENTO====",
"authorizer_id":"421",
"acquirer_id":"1005",
"acquirer_name":"Redecard",
"authorizer_date":"12/03/2021T14:33",
"authorization_number":"132030",
"merchant_usn":"13034649671",
"esitef_usn":"170713097340300",
"sitef_usn":"132030",
"host_usn":"999132030",
"payment_date":"12/03/2021T15:52",
"amount":"1000",
"payment_type":"C",
"issuer":"2",
"authorizer_merchant_id":"<MERCHANT_ID>"
}
}
HTML Payment/Pre-Authorization
To use Apple Pay with your HTML payment / pre-authorization, contact a member of our support team to perform the necessary setup. It is possible to determine which flags will be accepted in Apple Pay for HTML integration.
REST Capture of Pre-Authorization and REST Cancellation/via Portal
Apple Pay does not allow the same token to be used more than once. Because of this, two-step operations such as Payment / Cancellation, Pre-Authorization / Capture requires that the payer's card be stored in e-SiTef. The storage through the HTML interface can be carried out together with the payment / pre-authorization, following the Payment documentation with card storage or through the REST interface, as described in the following section.
REST Card Storage
Card storage is possible using Apple Pay's token. Please contact our support team to make the necessary configurations to enable this storage.
The REST card storage works as if you were going to store any card, but with the following precautions:
- Instead of sending the card number, send the
wallet_transaction_idfield with the content of the token. - The
authorizer_idfield must be '421' (Apple Pay).
For more details, see here.
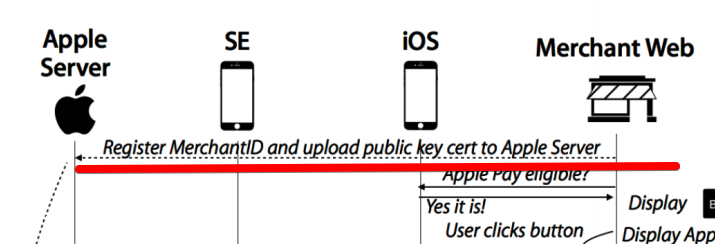
Merchant Key Management
For the correct processing of a transaction by ApplePay, it is necessary to have a public key register on the Apple Server. The public and private keys provided by the Apple Server will serve as the basis for the decript of the payload sent by the Apple JS library. This is the first step in setting up a Merchant to receive ApplePay payments.

In this guide you can see more details of the registration of keys on the Apple Server.
After registering the keys, it is necessary to contact our support and inform them, so that they can be configured in the store register. Apple requires that it is possible to register two key pairs. Each key has a validity period and the merchant will be in charge of managing the validity and informing the new keys to Software Express support.